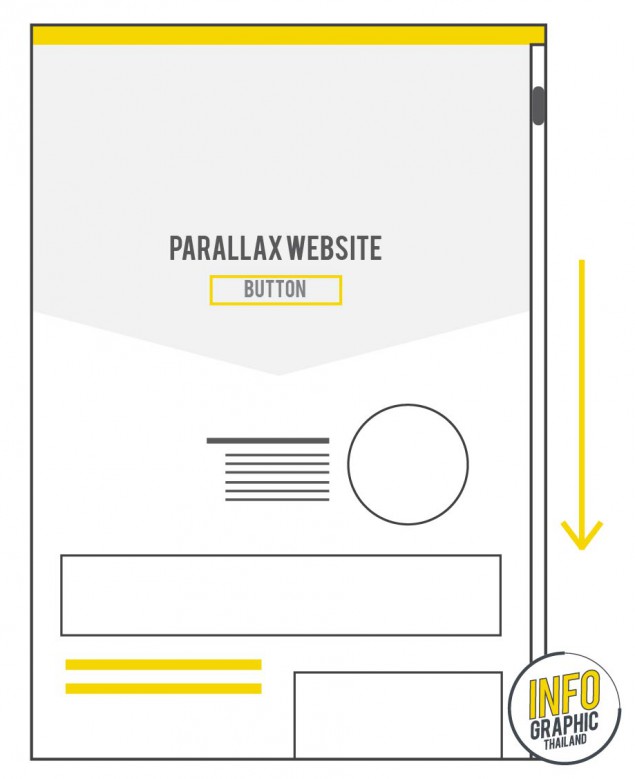
หนึ่งในเทคนิคสุดฮอต ที่มีแนวโน้มว่าจะมาแรงในอนาคตคงจะหนีไม่พ้น Parallax Website คงจะพอจำกันได้ เพราะเราได้เคยแนะนำ และยกตัวอย่างคอนเท้นต์ ตัวอย่างเว็บไซต์สุดเจ๋งกันไปบ้างแล้ว
ความพิเศษของ Parallax สรุปง่าย ๆ เลยคือเราจะได้สนุกไปตลอดการท่องเว็บนั้นเพียงแค่เลื่อน สกอบาร์ขึ้น-ลง ในส่วนของ Infographic Parallax Website ก็ไม่ต่างกัน แต่คุณจะได้สนุกไปกับข้อมูลจำนวนมากขึ้นนั่นเอง
บางคนที่ได้ลองคลิกเข้าไปเล่นกันมาคงจะเกิดไอเดีย แรงบันดาลใจอยากจะทดลองทำด้วยตัวเองดูสักครั้ง เราเลยไม่รอช้า จัดวิธีการทำแบบง่าย ๆ มาให้แบบเข้าใจพอสังเขปกันนะครับ
สำหรับนักออกแบบเว็บ และกราฟิกมือใหม่ การทำ Infographic Parallax Website อาจจะเป็นเรื่องยากสักหน่อย เพราะจะต้องรู้และเข้าใจเกี่ยวกับ code ที่จำเป็นจำนวนมาก ฉะนั้นเราจึงขอนำเสนอทางเลือกหนึ่งที่จะช่วยแก้ปัญหาเรื่องนี้ให้ง่ายขึ้น!
Adobe Muse คือคำตอบที่เราจะมาใช้สอนกันในวันนี้
ป็นโปรแกรมที่จะให้เราสร้างเว็บโดยไม่จำเป็นต้องเขียนโค้ด ยังมีความพิเศษที่จำเป็น เช่น สามารถทำ Scroll Effect ได้อย่างง่ายดาย เป็นต้น
ไม่ขอพรรณนาต่อให้ยืดเยื้อ มาเริ่มทำ Infographic Parallax Website กันเลย!
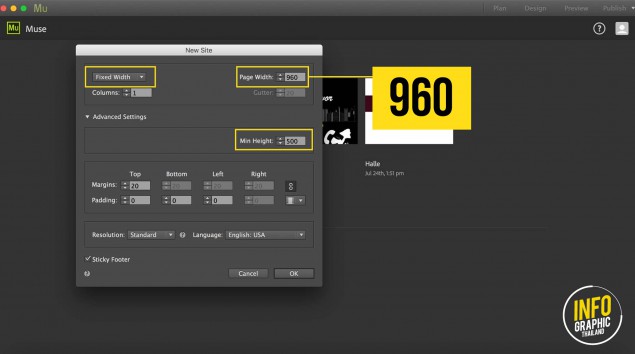
1. ตั้งค่าเว็บไซต์ของคุณ
เมื่อเปิดโปรแกรม Adobe Muse ขึ้นมาแล้ว ต้องทำการตั้งค่าหน้าเว็บไซต์ซะก่อน อันดับแรกที่ต้องรู้เลยคือ ต้องทำการ Fixed Width เอาไว้ และขนาดความกว้างของเพจก็ควรจะเป็น 960 เพราะเป็นขนาดของจอที่แคบที่สุด เวลาที่เราตั้งค่าต้องคำนึงด้วยว่าเว็บของเราจะต้องรองรับจอแบบเล็กด้วย และเว็บไซต์ที่ดีก็ไม่ควรจะมีขนาดจอที่กว้างเพราะจะทำให้เกิดสกอบาร์ที่ต้องเลื่อนดูซ้ายขวา ทำให้คนที่เปิดเว็บเข้ามาลำบากในการเลื่อนดู
ส่วนความสูงของเว็บไซต์ก็ตั้งค่าตามความสะดวก โดยก่อนหน้านี้เราจะต้องมีการวางแผนมาก่อนแล้วว่าจะมีการจัดการภาพ , Text , คอนเท้นต์ อย่างไร
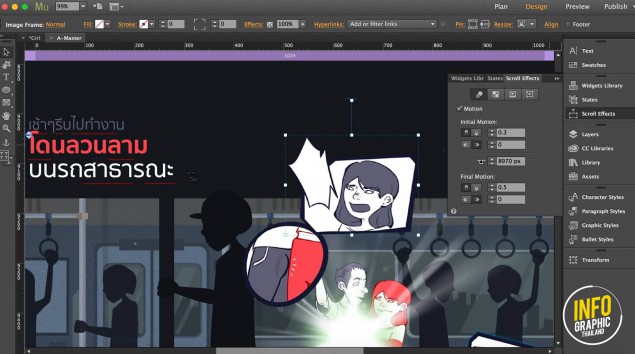
2. จัดวางภาพ ข้อมูลตามลำดับไล่ลง
ขั้นตอนต่อมาไม่มีอะไรยาก ให้คุณจัดเรียงทุกอย่างที่ต้องการใส่ลงไปในเพจที่สร้างขึ้น เครื่องมือที่อยู่ใน Adobe Muse ก็จะคล้าย ๆ กับ Adobe ทั่วไป ด้านซ้ายจะเป็นพวกเครื่องมือพื้นฐาน ด้านขวาจะเป็นพวกที่ใช้จัดการหน้าเพจ มีพวกลูกเล่นต่าง ๆ
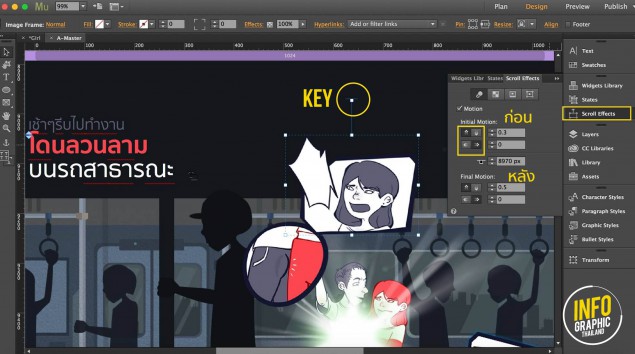
3. สร้าง Parallax Scrolling
และนี่คือขั้นตอนสำคัญที่เราจะพลาดไปไม่ได้เด็ดขาด เพราะมันคือหัวใจสำคัญของการทำให้เป็น Parallax Website นั่นเอง
หลักการก็คือวัตถุแต่ละอันในเว็บของเรานั้นจะต้องเคลื่อนด้วย Scroll ที่ไม่เท่ากัน ภาพหรือข้อความจะต้องไม่ใช่ภาพนิ่งที่อยู่กับที่ จะต้องมีการเกิดก่อนเกิดหลัง
เทคนิคง่าย ๆ ให้ไปที่ Scroll Effects พอคลิกที่วัตถุจะมีสิ่งที่เรียกว่า Key เกิดขึ้นตามที่เห็นในภาพ Key ในที่นี้จะเป็นเหมือนจุดบอกตำแหน่งของการเลื่อน Scroll
“ก่อน” คือ ก่อนเลื่อน Scroll มาถึง Key จะให้ภาพปรากฎแบบไหน ขึ้นบน ลงล่าง แล้วใช้การกำหนดตัวเลขที่กล่องด้านข้าง
“หลัง” คือ หลังจากที่เรา Scroll เม้าส์ผ่านไปแล้วภาพจะหายไปลักษณะแบบไหน อย่างในตัวอย่างคือเรากำหนดให้ภาพปรากฎแบบเลื่อนขึ้น แล้วก็หายไปตามการเคลื่อนของ Scroll ซึ่งจะค่อนข้างเป็นแบบปกติที่ Parallax ทั่วไปนิยมทำกัน
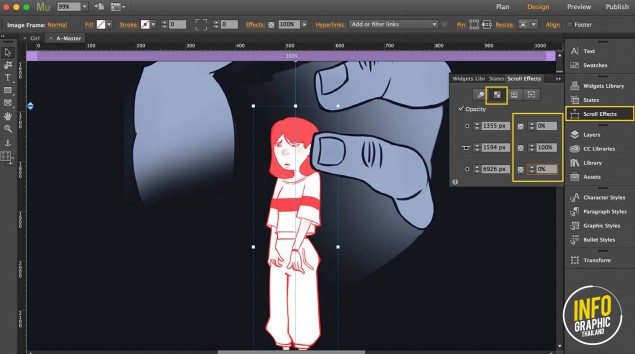
นอกจากลูกเล่นการปรากฎก่อน-หลังแล้ว ยังมีพวกการปรับ Opacity ที่สามารถนำมาใช้ได้ด้วย ซึ่งหลักการการตั้งค่าก็จะแบบเดียวกันกับการตั้งค่า Scroll Effects นั่นเอง ดูที่ Key เป็นหลัก
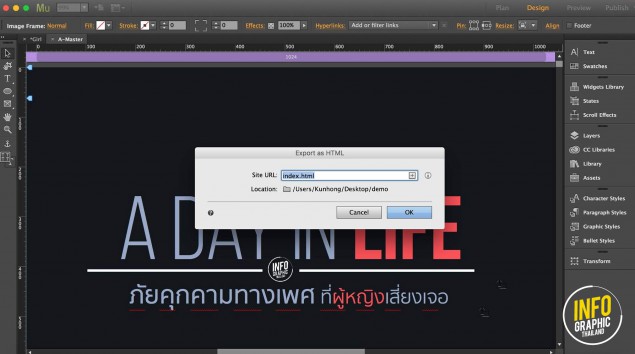
4. จัดการงานเสร็จ Export ได้เลย!
หลังจากจัดการทั้งเนื้อหาและลูกเล่นเสร็จเรียบร้อยแล้ว ขั้นตอนสุดท้ายก็คือการเซฟงาน ต้อง Export งานเป็น HTML

พอ Export เสร็จงานที่ได้จะออกมาเป็นโฟลเดอรืซึ่งจะมีไฟล์ .js .html .css ละรูป
และนี่ก็คือขั้นตอนการทำแบบง่าย คร่าว ๆ ที่คิดว่าคงจะไม่ยากเกินไปสำหรับมือใหม่ที่อยากจะฝึกหัดและลองทำ Parallax Website ด้วยตนเอง ถ้าต้องใช้โค้ดที่เป็นอีกระดับหนึ่งคงจะต้องมานั่งสอนกันตัวต่อตัวแล้วล่ะครับ
ถือว่าเป็นสื่อแนวใหม่ที่เราก็คงต้องศึกษาเพิ่มเติมกันไปอีกยาว ๆ ใครมีไอเดีย วิธีการเจ๋ง ๆ ลองมาแบ่งปันกันดูนะครับ
สนใจทำ Infographic Parallax Website ติดต่อ Infographic Thailand ได้ที่ http://www.infographicthailand.com/contact-form
หรือ คุณโรส (099-449-2654)














แสดงความคิดเห็น